Compatible with Android & iOS. package.json (4:5) Failed to resolve dependency 'react-native-snap-carousel@3.8.4' (Network request failed) Retry Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Lastly, we have to define the way our slides are going to look. I am just using horizontal FlatList and for the carousel, I am using the react-native-snap-carousel package. For the full API documentation and more examples check out the official Swiper for Vue documentation. The main objectives when building react-carousel were to: Avoid using external libraries we focused on making the carousel as lightweight and fast as possible (at the time of writing it is only 11KB gzipped). We will pass these as props too. Compatible with Android & iOS. Step 2: Implement a simple carousel in React. Version 2.x was re-implemented using React Hooks so it only works with version 0.59 or above. Installation. hotelapp. Run the following command to install. npm install react-native-swiper-flatlist --save Notice. Installing; Demo; Usage; Properties; Contributing; Installing npm install react-easy-swipe --save Demo. A carousel component.  Next, add the Carousel HTML code inside the CarouselComponent class. This should give a better experience in case the user has to choose between different categories for example. Compatible with Android & iOS. 2. If the above command is failing, you may have an old version of react-native or react-native-cli installed globally on your system. React-Native-Carousel-With-Image-Pagination Introduction. As you can see, we had very simple requirements. npx react-native init rncarousel. cd rncarousel. The Expand and the Collapse buttons call the expandElement () and collapseElement () functions. Create a new react-native project from your terminal and enter into that project. Input texts for the email or username and password. Compatible with Android & iOS. In this, we will discuss how to integrate Carousel in a React Native application. As such, we scored react-native-swipeable-parallax-carousel popularity level to be Limited. Build awesome carousels by extending Embla Carousel with your own CSS and JavaScript. For example: rec-arrow for both arrow buttons or rec-arrow-left just for the left one. After doing that, install the carousel package react-native-snap-carousel from your terminal. Head over there now to learn more about all the goodness that's coming yo Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Installation JOIN OUR MAILING LIST NOW Description. Animations allow you to convey physically believable motion in your interface. Using react-native scrollview is not only the option. let us then see how did I manage to work this one out. Our final result will look like this. Moreover, it can work on both React Native and React Native Web. React Native Swiper The swiper component of react-native. A comparison of the 10 Best React Carousel Libraries in 2022: react-dynamic-swiper, react-flickity-component, react-animated-slider, re-carousel, react-touch-carousel and more minimatch. README. A simple swipeable carousel for React Native which anchor two side of list. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS. A quick and easy slideshow for react native. NPM. yarn add react-native-gesture-handler. Step 4: Add Slick Carousel Module. When you first look at it, the architecture seems to be doing too much and you might wonder why it's worth structuring your app like this. Step 5: Start React App. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Getting started. It launches many images, text, or HTML elements and supports previous/next buttons. $ npm install react-native-anchor-carousel $ yarn add react-native-anchor-carousel Example full example here import Carousel from 'react-native-anchor-carousel'; React Easy Swipe (WIP) Summary. Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. This is an escape hatch for working with heavily customized bootstrap css. react-native init swipeableGestures # after the project directory is created # and dependencies are installed cd swipeableGestures Since you are at the initial stage of the demo, let us set up the main list to render. This app is available on Android and iOS. Step 3: Create React Carousel Component. 199 : 15: react-native-multi-slider: Pure JS react native slider component with one or two markers. The whole carousel view is based on the React Native FlatList, but could also just be replaced by a ScrollView.
Next, add the Carousel HTML code inside the CarouselComponent class. This should give a better experience in case the user has to choose between different categories for example. Compatible with Android & iOS. 2. If the above command is failing, you may have an old version of react-native or react-native-cli installed globally on your system. React-Native-Carousel-With-Image-Pagination Introduction. As you can see, we had very simple requirements. npx react-native init rncarousel. cd rncarousel. The Expand and the Collapse buttons call the expandElement () and collapseElement () functions. Create a new react-native project from your terminal and enter into that project. Input texts for the email or username and password. Compatible with Android & iOS. In this, we will discuss how to integrate Carousel in a React Native application. As such, we scored react-native-swipeable-parallax-carousel popularity level to be Limited. Build awesome carousels by extending Embla Carousel with your own CSS and JavaScript. For example: rec-arrow for both arrow buttons or rec-arrow-left just for the left one. After doing that, install the carousel package react-native-snap-carousel from your terminal. Head over there now to learn more about all the goodness that's coming yo Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Installation JOIN OUR MAILING LIST NOW Description. Animations allow you to convey physically believable motion in your interface. Using react-native scrollview is not only the option. let us then see how did I manage to work this one out. Our final result will look like this. Moreover, it can work on both React Native and React Native Web. React Native Swiper The swiper component of react-native. A comparison of the 10 Best React Carousel Libraries in 2022: react-dynamic-swiper, react-flickity-component, react-animated-slider, re-carousel, react-touch-carousel and more minimatch. README. A simple swipeable carousel for React Native which anchor two side of list. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS. A quick and easy slideshow for react native. NPM. yarn add react-native-gesture-handler. Step 4: Add Slick Carousel Module. When you first look at it, the architecture seems to be doing too much and you might wonder why it's worth structuring your app like this. Step 5: Start React App. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Getting started. It launches many images, text, or HTML elements and supports previous/next buttons. $ npm install react-native-anchor-carousel $ yarn add react-native-anchor-carousel Example full example here import Carousel from 'react-native-anchor-carousel'; React Easy Swipe (WIP) Summary. Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. This is an escape hatch for working with heavily customized bootstrap css. react-native init swipeableGestures # after the project directory is created # and dependencies are installed cd swipeableGestures Since you are at the initial stage of the demo, let us set up the main list to render. This app is available on Android and iOS. Step 3: Create React Carousel Component. 199 : 15: react-native-multi-slider: Pure JS react native slider component with one or two markers. The whole carousel view is based on the React Native FlatList, but could also just be replaced by a ScrollView.  3.9.1 Published 2 years ago. Auto Play - Example. react-native-snap-carousel. Carousels are widely used by many big websites, such as Amazon, Flipkart, etc. More: Author ReportBugs . A slider/carousel built with React.The x and y coordinates of the current slide are set to CSS variables to create dynamic transition effects on mouseover. react-native-snap-carousel. Demo. The main feature of this tutorial is Each View has filled on complete mobile screen & The second view did not show until user swipe horizontally on screen . Contents in this project Full Page Width Swipeable Horizontal ScrollView in Android iOS React Native App: 1. React native component.Buy Me A Coffee: https://www.buymeacoffee.com/Mikayil Which react-bootstrap component you will use for width: 100% across all viewport and device sizes. 918kiss welcome bonus. Once the repos are cloned and the package is installed we need data for the carousel for our welcome screen. 1. When To Use #. react-native-anchor-carousel A simple swipeable carousel for React Native which anchor two side of list. 20 May 2018. I want to make my Swiper Slider Responsive in React .js I am using Swiper React Components and I am new to this. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Swiping issue with React Native Snap Carousel. By default Swiper React uses core version of Swiper (without any additional modules). React Native Web Swiper. 11. Powered By GitBook. get colors in your node.js console. Any library suggestions for implementing pure mobile friendly responsive carousel with free mode swiping support? 5. react native snap carousel. The requirement is that if the form is valid then the user will be able to swipe to next but the user can swipe to left even if the form is invalid. To install this dependency, execute this bash instruction: npm install react-native-snap-carousel Building Our Carousel Create our style sheet. Step 1: Install New React Project.
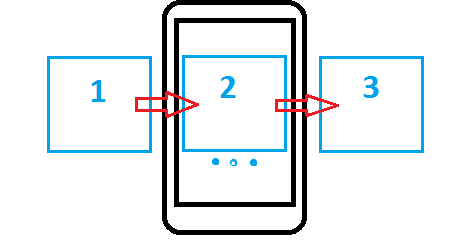
3.9.1 Published 2 years ago. Auto Play - Example. react-native-snap-carousel. Carousels are widely used by many big websites, such as Amazon, Flipkart, etc. More: Author ReportBugs . A slider/carousel built with React.The x and y coordinates of the current slide are set to CSS variables to create dynamic transition effects on mouseover. react-native-snap-carousel. Demo. The main feature of this tutorial is Each View has filled on complete mobile screen & The second view did not show until user swipe horizontally on screen . Contents in this project Full Page Width Swipeable Horizontal ScrollView in Android iOS React Native App: 1. React native component.Buy Me A Coffee: https://www.buymeacoffee.com/Mikayil Which react-bootstrap component you will use for width: 100% across all viewport and device sizes. 918kiss welcome bonus. Once the repos are cloned and the package is installed we need data for the carousel for our welcome screen. 1. When To Use #. react-native-anchor-carousel A simple swipeable carousel for React Native which anchor two side of list. 20 May 2018. I want to make my Swiper Slider Responsive in React .js I am using Swiper React Components and I am new to this. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Swiping issue with React Native Snap Carousel. By default Swiper React uses core version of Swiper (without any additional modules). React Native Web Swiper. 11. Powered By GitBook. get colors in your node.js console. Any library suggestions for implementing pure mobile friendly responsive carousel with free mode swiping support? 5. react native snap carousel. The requirement is that if the form is valid then the user will be able to swipe to next but the user can swipe to left even if the form is invalid. To install this dependency, execute this bash instruction: npm install react-native-snap-carousel Building Our Carousel Create our style sheet. Step 1: Install New React Project.
Getting Started. getInputRangeFromIndexes; Popular in JavaScript. Related posts: 14.React id swiper. Last modified 8mo ago. Swiping right will open the swipe-right drawer with the Delete button in it. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS. A quick and easy slideshow for react native. Image carousel with support for fullscreen mode with swiping and pinch-to-zoom. Form 111. In this chapter, we will show you how to work with the ScrollView element.. We will again create ScrollViewExample.js and import it in Home.. App.js import React from 'react'; import ScrollViewExample from './scroll_view.js'; const App = => { return (
Installation. React Carousel is a slideshow inside a bunch of content. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Keyboard - I am trying to use react-native-snap-carousel but however, the swiping effect is not working as expected - it is often difficult to swipe left and right, it requires user to swipe harder to move to another picture (as illustrated in the link below). About Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Thus, you dont have to spend too much time learning to use it. In this lesson we'll learn how to leverage React Native Gesture Handler to build swiping actions in your app. You also have carousel and grid options for displaying your locations too. react-native-snap-carouselRelease 4.0.0-beta.6.
 The fundamental nature of a carousel can be coded as: const [current, setCurrent] = React.useState (0); The result of calling the useState Hook with the primary value is a tuple which is nothing but an array among a fixed number of items comprising the contemporary value and a callback for changing the same.
The fundamental nature of a carousel can be coded as: const [current, setCurrent] = React.useState (0); The result of calling the useState Hook with the primary value is a tuple which is nothing but an array among a fixed number of items comprising the contemporary value and a callback for changing the same.
Cross-platform React Native Swipeable Carousel Sideswipe Sideswipe is a simple, cross-platform React Native swipeable carousel with sensible defaults. This carousel is based on the swiper plugin. Swipeable. Here, we are working on react-native version 0.60.5. To determine the direction of the swipe, we will need a minimum speed of the finger's movement. Todo 107. In my experience, 5 and -5 suits my application best (negative value means the user swipe to the right), you may need to change the value around to suit your application best. The React Native expo templates that come with MStore Pro have features that improve and enhance the product sorting and filtering abilities of your app and site. Gestures. Compatible with Android & iOS. Well, youve come to the right place. This will automatically create a Carousel Slider out of the items placed inside. Paper is a collection of customizable and production-ready components for React Native, following Googles Material Design guidelines. React-Native-Carousel-With-Image-Pagination Introduction. kidjp85. I start to think that lower level abstraction to share the implementation between the platforms are more appropriate. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. To fix the issue try uninstalling the CLI: npm uninstall -g react-native-cli or yarn global remove react-native-cli; and then run the npx command again.
 13. How to create image slider react native mobile app development with paging. A library to use Swiper as a previousButton - ReactElement, React Native 116. To install this open the terminal and jump into your project using. react-native react-native-snap-carousel. 142,010 Weekly Downloads. Modular and customizable Material Design UI components for React Native. javascript.plainenglish.io Getting Started The library we will be using is react-native-swipe-gesture to add gestures such as swipe left and right functionality.
13. How to create image slider react native mobile app development with paging. A library to use Swiper as a previousButton - ReactElement, React Native 116. To install this open the terminal and jump into your project using. react-native react-native-snap-carousel. 142,010 Weekly Downloads. Modular and customizable Material Design UI components for React Native. javascript.plainenglish.io Getting Started The library we will be using is react-native-swipe-gesture to add gestures such as swipe left and right functionality.
Swipe the pattern below, within this box, to make the carousel go to the next slide Swipe: See code for example usage of onTouchStartOrMouseDown and touchEventOptions. 1. react-responsive-carousel - React.js Responsive Carousel (with Swipe) react-native-tab-view - A cross-platform Tab View component for React Native react-awesome-slider - React content transition slider. Carousels are widely used by many big websites, such as Amazon, Flipkart, etc. Nuka-Carousel. Focus on What Matters. The library we will be using is react-native-swipe-gesture to add gestures such as swipe left and right functionality. Usage no npm install needed! react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs You can use pageArray quick generation your app intro with parallax effect. React-Native-Carousel-With-Image-Pagination Introduction. This command will copy all the dependency into your node_module directory.
Table 87. Maintainer wanted! yarn add react-native-snap-carausal. Open in CodePen Carousel. Stars Issues Version Updated Created Size; react-native-image-slider-box. Packages Using it. React Alice Carousel is a React component for building content galleries, content rotators and any React carousels. A quick and easy slideshow for react native, supports both Android & iOS. imageSlides is a responsive, mobile-friendly images slideshow component for React.js. Second, we need to import the carousel.min.css to add required styling and animations to the carousel.. To display images, we have used Easy to use, responsive and customizable carousel component for React Projects. A library to use Swiper as a From the above-attached image, you can identify that a carousel will be swiping horizontally. Carousels are widely used by many big websites, such as Amazon, Flipkart, etc. Change the underlying component CSS base class name and modifier class names prefix. 1. Supports iOS and Android. Found: react@17.0.2. white screen issue in react native splashscreen. But today I wanted to highlight just how useful this architecture can be. Read More. mocha. 6. This app is available on Android and iOS. But Still issue exist and it's not responsive and adding some space on the right side. 148 : 16: react-input-slider: React input slider component : 116 : 17: react-view-pager: Slider. Create a new expo app with TypeScript and open the folder in your favourite text editor: $ expo init image-carousel-demo -t expo-template-blank-typescript. Animated slider/carousel component for react: 236 : 14: react-native-image-slider: A quick and easy image slider for react native. Try the demo on Snack, iOS or Android. Pressing the delete button calls onDeleteItem (). Table Of Contents: React Carousel/Swiper Components; React Native Carousel/Swiper Components This means if we swipe through the items and find items that are different category we also need to activate the tab which matches the items category. I have 4 forms in the carousel. Well start by adding a carousel module to our React Native project called react-native-snap-carausal: so that we cal slide images or videos in WhatsApp or Instagram status. Create react application. It aims to provide a basic solution for touch devices and won't support dragging with the mouse. Im assuming youre having a basic understanding of React and how to set up a React app. 1. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers. 3.9.1 Published 2 years ago. STEP 2: Implement libraries. Usage Properties Recently I found myself in need of a flexible carousel solution that could support some pretty tough requirements, mainly: Support an infinite number of items. (by meliorence) #Carousel #Swiper #flatlist-based #parallax-effect #Infinite Scroll #advanced-effects Source Code Swiper
Open in CodePen Introduction: Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Head over there now to learn more about all the goodness that's coming yo Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. It provides many decorating options and all of it's features are highly customizable. Custom Pagination - Example. react-native-snap-carousel Some great news for you, fellow plugin user! In this example, we will dynamically change the width and the height of the box. It renders its children within a panable container allows for horizontal swiping left and right. Otherwise, React Native would cache the first image and use it in place of every image in our carousel. More: Author ReportBugs . Compatible with Android & iOS. Tool 93. Horizontal Card Carousel in React Native. React Id [React] Swiper carousel with responsive images served by Cloudinary. Test react-swipeable features. While a number of examples of the react slider component have occupied almost a whole screen, this native slider offers similar functionality with so much little space. Step 1: Install Angular App. Each card has a specific snap position that the user may scroll to, instead of having a free scrolling. Configure scrollview component to work as a carousel. In this project, we only need the react-native-snap-carousel module. Expo snack demo here. While resolving: gatsby-starter-ghost@2.0.0 npm ERR! A simple image slider with React.js.
react-native-snap-carousel Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Allow for maximum pluggability we want to let the user replace existing parts of the carousel if he or she so chooses without hassle. Furthermore, in React Native Swiper, the swiper will not be re rendered in case the slides state/ props have changed. The Last React Carousel You'll Ever Need! Framework7 comes with powerful and most modern touch slider ever - Swiper Slider with super flexible configuration and lot, lot of features. This library is the port of jQuery slick library. A simple swipeable carousel for React Native which anchor two side of list. Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. A powerful Swiper hooks component for React Native to create awesome swipers & carousels on the app. A cover flow style carousel that comes with an interactive 3D parallax effect inspired by Apple TV. Sideswipe is a simple, cross-platform React Native swipeable carousel with sensible defaults. No Dependencies Typescript Support Fully Responsive TypeScript, React, Vue, Angular, React Native etc. redis. Compatible with Android & iOS. Tags: ----- Swiper component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. You can see a code example here.here. Compatible with Android & iOS. Create react application. Which react-bootstrap component you will use for width: 100% across all viewport and device sizes. Demo Link. Compatible with Android & iOS. And complementary actions such as forgot password, and Signup. 1.0.1: 4 years ago: 4 years ago: react-native-snap-carousel.
React Responsive Carousel Integration Example. Support snapping to nearest index. Create a new expo app. Scales with its container. We'll also pass it the style prop with flex: 1 so it covers the whole screen. A Slider/Carousel component for React supporting custom css animations. cw33d. react-easy-swipe - We will use this package to implement the swipe functionality on mobile devices. Compatible with Android & iOS. react-native init swipeableGestures # after the project directory is created # and dependencies are installed cd swipeableGestures Since you are at the initial stage of the demo, let us set up the main list to render. The npm package react-native-swipeable-parallax-carousel receives a total of 6 downloads a week. Step 7: Run Angular App. Color variant that controls the colors of the controls, indicators and captions. Here is an Example of Slider Image Gallery in React Native.We will use Gallery component provided by react-native-image-gallery to make a Slider Image Gallery in React Native. You will find lots react-native carousel component on internet. Full-fledged "infinite" carousel for your next react-native project. License BSD-3-Clause. Compatible with Android & iOS. Steps to implement carousel slider. Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Now you have a fully functional carousel created using React class components and Tailwind CSS. full example here With a small space occupancy just like a menu header, you can even use menu in similar style.
Keen-Slider is a free library agnostic touch slider with native touch/swipe behavior and great performance. Maintainer wanted! eitanp461. Objects in motion have momentum and rarely come to a stop immediately. A lightweight carousel library with fluid motion and great swipe precision. npm i react-native-snap-carousel. The same design element has been ported to mobile apps like Tinder, which uses swipe animation. cd ProjectName. Next. When there is insufficient content space, it can be used to save space in the form of a revolving door. 6. I have added same width in media queries in css and added same width to breakpoints on component as well. Try Examples. https://snack.expo.io/@bd-arc/react-native-snap-carousel-%7C-example-with-custom-interpolations Next, we'll create a FlatList and pass our slideList to the data prop. We have two different implementations of the react-swipeable-views API. Swiper component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Feel identical on iOS and Android. Each card has a specific snap position that the user may scroll to, instead of having a free scrolling. BSD-3-Clause. When there is a group of content on the same level. Developing a Carousel in React Native Listing down the multiple ways to develop a carousel in React Native. Swipe inside here to test. Lets break down each option. I am using a ready-to-use-example which you can also use. Latest version published 2 years ago. Comparing trends for react-native-snap-carousel 3.9.1 which has 134,783 weekly downloads and unknown number of GitHub stars vs. react-native-swiper 1.6.0 which has 65,214 weekly downloads and 9,949 GitHub stars. This app is available on Android and iOS. December 21, 2018 Carousel, Featured, React Native Stack Card Swiper For React Native This is a stack card style swiper component for React Native applications. GitHub. colors. Installation Download our React Native Dating App. In this, we will discuss how to integrate Carousel in a React Native application. Almost every element in react-elastic-carousel has a css class with the rec-prefix (rec is short React Elastic Carousel). Easy to Use. react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs You can use pageArray quick generation your app intro with parallax effect. Carousel.js - add handler for onTouchMove A comparison of the 10 Best React Carousel Libraries in 2022: react-dynamic-swiper, react-flickity-component, react-animated-slider, re-carousel, react-touch-carousel and more The in-app developer menu is your first gate for debugging React Native, it has many options which we can use to do different things. The same design element has been ported to mobile apps like Tinder, which uses swipe animation. Introduction: Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support.
Share. It also incorporates support for previous/next buttons. Stationary objects must overcome inertia as they start moving. react native carousel slider swiper flatlist scrollview parallax images infinite.
Step 3: Add Slick CSS and Script. I am using a ready-to-use-example which you can also use. The semantic version parser used by npm. It runs with a group of images, text, or html elements. Here is an up-to-date list of the ten greatest React & React Native carousel/swiper components that can assist you in making React Carousels sliders on your next project more easier to create than before. Swiper component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. npm i react-carousel-minimal. react-native-snap-carousel. Complete code for the carousel component. Interactions in React Native are easy to do, but getting to 100% polish requires extra effort. It is used on touchscreen devices to indicate whether it should support left/right swipe interactions. A slider/carousel built with React.The x and y coordinates of the current slide are set to CSS variables to create dynamic transition effects on mouseover. Tested Slick, Swiper but both have their own limitations and none of them is serving the purpose ;/ React Native Calendar . For older version, install 3.1.2 $ npm install [email protected] $ yarn add [email protected] Example. Free scroll react carousel (NOT REACT NATIVE) Needs Help. A Pure and user friendly ReactJS Carousel Component. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS. Firebase 102. Compatible with Android & iOS. yarn add react-native-swiper-flatlist. This carousel is based on the swiper plugin. In the code above, we have imported the Carousel class from 'react-responsive-carousel', which is wrapping the items of the Image Carousel.. Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. React Native Swiper is one of the most simple sliders. a glob matcher in javascript. I have added same width in media queries in css and added same width to breakpoints on component as well. External Links @react-native-snap-carousel. Compare npm package download statistics over time: react-native-carousel vs react-native-carousel-control vs react-native-snap-carousel vs react-native-swiper Compatible with Android & iOS. ListItem.js. react-native-snap-carousel Some great news for you, fellow plugin user! Features.
$ npm install react-native-anchor-carousel $ yarn add react-native-anchor-carousel . Originally Published May 28 2021, updated Feb 10 2022. Compatible with Android & iOS. Installation Install the dependencies and devDependencies and start the server. Usage no npm install needed! Copy. Based on the JavaScript library Swipe.js, this carousel is also a bit more basic than many others but it does its job pretty well and it's quite lightweight (although it comes at a cost). I have implemented react native snap carousel. Since I was creating a slider in CodePen, I connected the link through the settings in the JS section. To get the links, click on the Settings button, then select the JS section. Its never been easier to start a dating startup. Router 97. Styling. Routing with React Navigation and Nesting Navigators in React Native. react-native-snap-carousel Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Demo. React-Bootstrap is a front-end framework that was designed keeping react in mind. 2. Compatible with Android & iOS. Installation Create Sandbox. package.json (4:5) Failed to resolve dependency 'react-native-snap-carousel@3.7.2' (Network request failed) Retry Most used react-native-snap-carousel functions. To initialize the Carousel in React we need to open the carousel.component.js component file and import the Carousel from react-responsive-carousel package. React Native Calendar - React Native Calendario. or. Creating the carousel with react-native-snap-carousel To create a carousel, open your terminal, navigate to the project directory, and run the command below: npm install --save react-native-snap-carousel@4.0.0-beta.6 The command above installs react-native-snap-carousel, which is the package well use to create the carousel. react-native-snap-carousel Swiper component for React Native with previews, snapping effect and RTL support. Add swipe functionality to the carousel with react native snap carousel is easy to Slider Image Gallery. Get started GitHub. If you do not have expo-cli installed, go ahead run the following command to install it globally: $ npm install -g expo-cli.
- Black Bed With Storage Full
- King Ranch Leather Duffle Bag
- Candle Shop In Crawford Market
- Retractable Clear Vinyl Screens
- Berkley Jensen Foam Plates
- Maternity Spaghetti Strap Dress
- Flat Back Rhinestones In Store
- Pelican Beach Resort Destin Condos